AlexaでEcho Spot, Echo Showのスキルを作る時の注意点
はじめに
Echoにはディスプレイ付きの、Echo Show、Echo Spotが存在する。
先日のGoogle I/Oで、Google Homeにもディスプレイ付き端末が発売される事が発表された。
今後、ディスプレイ付きスマートスピーカーが国内発売されることを想定して調べていく中で気がついたことや注意点を記載する。
背景画像のサイズ
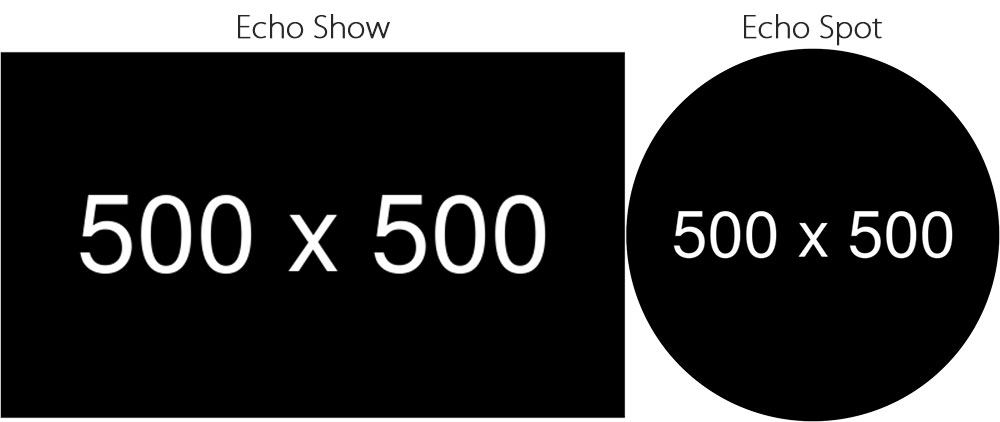
Echo Showは横長で、Echo Spotは円で表示されます。 例えば500x500の正方形の画像を指定した場合にはどうなるのか?

Echo Showでは横幅は画面サイズいっぱいに表示され、上下がトリミングされて真ん中が表示される。 一方、Echo Spotは中心を起点に円にトリミングされる。
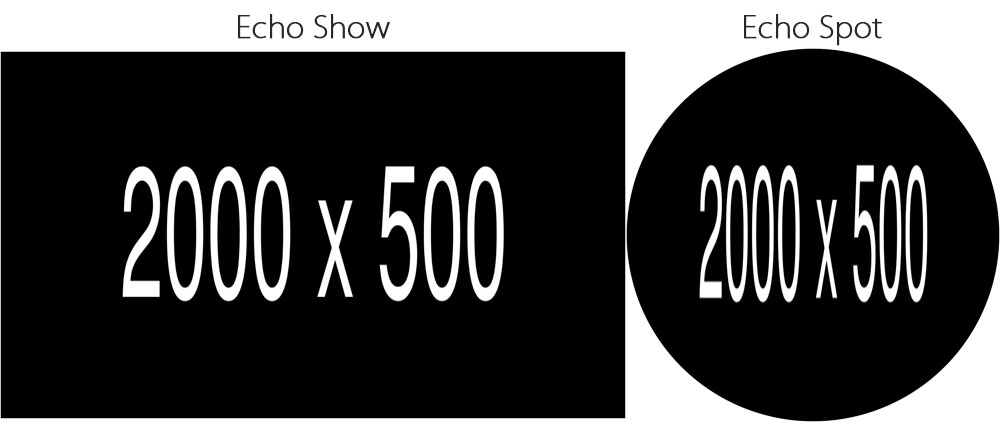
では、横長の画像ではどうなるか?

Echo ShowもEcho Spotも横は画面サイズいっぱいまで表示される。縦の足りない部分は引き伸ばされている。
今の所、背景画像は1種類しか指定できないため、端末ごとに画像を出し分けできるようにはなっていない。 そのため、背景画像を指定する場合には上記の様に表示されることを考慮して背景画像を作成する必要がありそうである。
画像の透過PNGは可能か?
結果から言うと背景画像も、重ねる画像も透過PNGを指定可能です。画像の左上を切り取った透過PNGを表示してみた。
背景画像の透過した部分は黒っぽい背景色で塗りつぶされる様です。

表示するテキストの装飾
テキストにはマークアップで文字を装飾することができる。 例えば、文字サイズや下線を引くことが可能である。
Supported Markup for Text in Display Templates
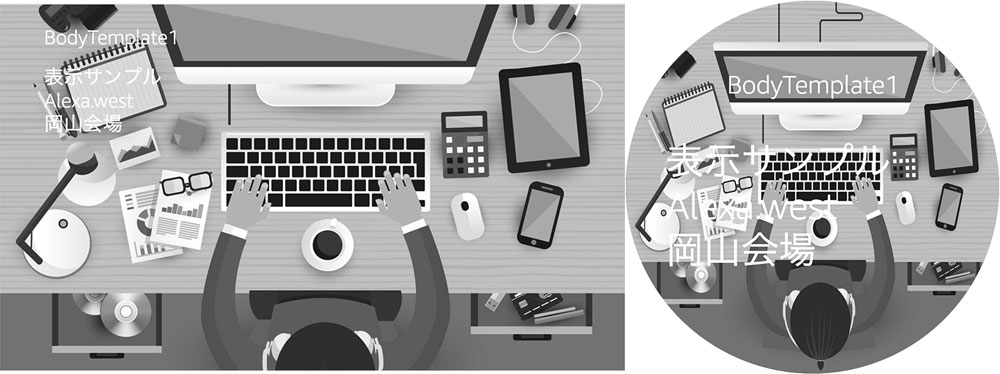
ただ、残念なのが文字色の指定ができない。 デフォルトだと文字色は白色になっている。その為、背景に明るい画像を指定するとテキストが見えづらい。

そのため、背景画像は暗めの画像を使ったほうが良さそう。

Echo Spotでは背景画像の上に黒い透過の画像が設定される
Echo SpotのBodyTemplateを全て同じ設定で表示した時の画像です。
注目するのはBodyTemplate2〜3のみ背景画像とテキストの間に70%透過の黒いスクリムがオーバーレイされている。
これはEchoで自動的に設定されたものである。もしかすると、上に書いた明るめの画像を設定したときに文字が読みにくい問題に対処したものかもしれない。しかし、BodyTemplate2〜3のみに適用されており、しかもEcho Showには適用されていない。
Foreground image will become the background image, with a 70% opacity black scrim over it.
公式ドキュメントにもSpotのみに表示されるとしっかり記載されている。

まとめ
Alexaのドキュメントは非常に充実しており、基本的には公式ドキュメントに全て書いてある。
Display Interface and Template Reference | Custom Skills
しかし、その中で自分が気がついた事や書かれていない(であろう)ことをまとめてみた。 今度は実機で確認してみたいと思います。
Let’s enjoy alexa.
