物理クレジットカードとWebを連携する
はじめに
Webアプリにクレジットカード決済を導入するのは簡単です。 PAY.JPやStripeを使えば数行のコードで導入ができます。
Webサービスならオンライン完結の方法で事足りるが、オフラインのビジネスとオンラインを繋げると物理クレジットカードでの決済が発生するパターンがあります。 例えば、先日友人が小さなホテルを開業しました。
ホテルだとオンラインで予約を受け付けて、支払いは現地でクレジット決済というパターンです。 ホテル以外には小売やサービス業でこのパターンは結構あります。 意外と「物理クレジットカード & Webの連携」の完璧な仕組みがなく今回調べたので書いてみたいと思います。
クレジットカード支払いのパターン
利用シーンや予約の受付方法によって、いくつかのパターンが考えられます。
オンライン完結型
これは上にも書いた通り、PAY.JPやStripeのサービスを使えば容易に導入できます。 ただし、予約から決済までの全てがコントロール可能な場合に限られます。(詳しくは後ほど)
オフライン完結型(当日飛び込み予約)
当日、直接来店されて「今日空いている?」というパターン。 空室があればその場でスマホから申し込みしてもらえれば、オンライン完結型の仕組みがそのまま使えます。
または、現地でCoineyを導入しておいてその場で決済金額を入力してクレジット決済してもらう方法もあります。
オンライン&オフライン併用型
今回、必要だったのはこのパターン。例えば予約はオンラインで受け付けるが、支払いは現地でカード決済する。 全てオンラインで済ませれば必要無いけど、例えば他の大手サービスで集客して予約してもらう事もある。 この場合には、他のサービスの支払い方法に依存してしまう。
こんな時に予約はWebから行い現地で物理クレジットカードで支払いしたいシーンがあります。 これも、クレジット端末で予約情報を見ながら金額を入力してもらいクレジットカード決済してもらうことは可能です。 しかし、折角取得しているWeb予約の情報(金額)を手入力する必要があるのは面倒だし何よりミスが起こりがちです。
そこで、今回はWebの予約情報(主に金額)をクレジット端末に連携して、決済後にWebの予約情報に戻してあげたいと思います。
プログラミング可能なPOS Stripe Terminal
今回の要件に一番適していたのはStripe Terminalです。 ドキュメントを見る限りはWebから金額を渡してクレジット端末を待機状態にできそう。 まさに、プログラミング可能なPOS端末である。 しかし!Stripe Terminalは残念ながら国内ではまだ利用できない。。。 実は最近、JP_Stripeといコミュニティのお手伝いをしていて色々と情報を仕入れている。 とても魅力的ではあるが残念ながら国内利用は座して待つしか無い状態。
Squareアプリと連携
iOSやAndroidと連携するパターンならCoinyでも可能そうです。(未検証) しかし、iOSはApp Storeなどを利用して配布する必要があるので自分の店舗のみで利用する方法として少し大きすぎる。
そんな時に見つけたのがSquareのAPIである。
Point of Sale API Mobile Web Setup
これはWebからJavascript経由で金額を渡すことができます。 また、Squareアプリにはスキーマー用のURLが準備されているのでこれに対して情報を渡してあげるとその内容が反映されてSquareアプリが起動する。 また、決済処理完了後にCallbackで戻ってくるURLも指定できる。
ただし、これも制限があってSquareアプリのスキーマーを利用する関係で、iOS端末のブラウザでWebを表示 => Squareアプリ起動 => CallbackでWebに戻ってくるという流れになる。 百聞は一見にしかず。実装方法を見てみましょう。
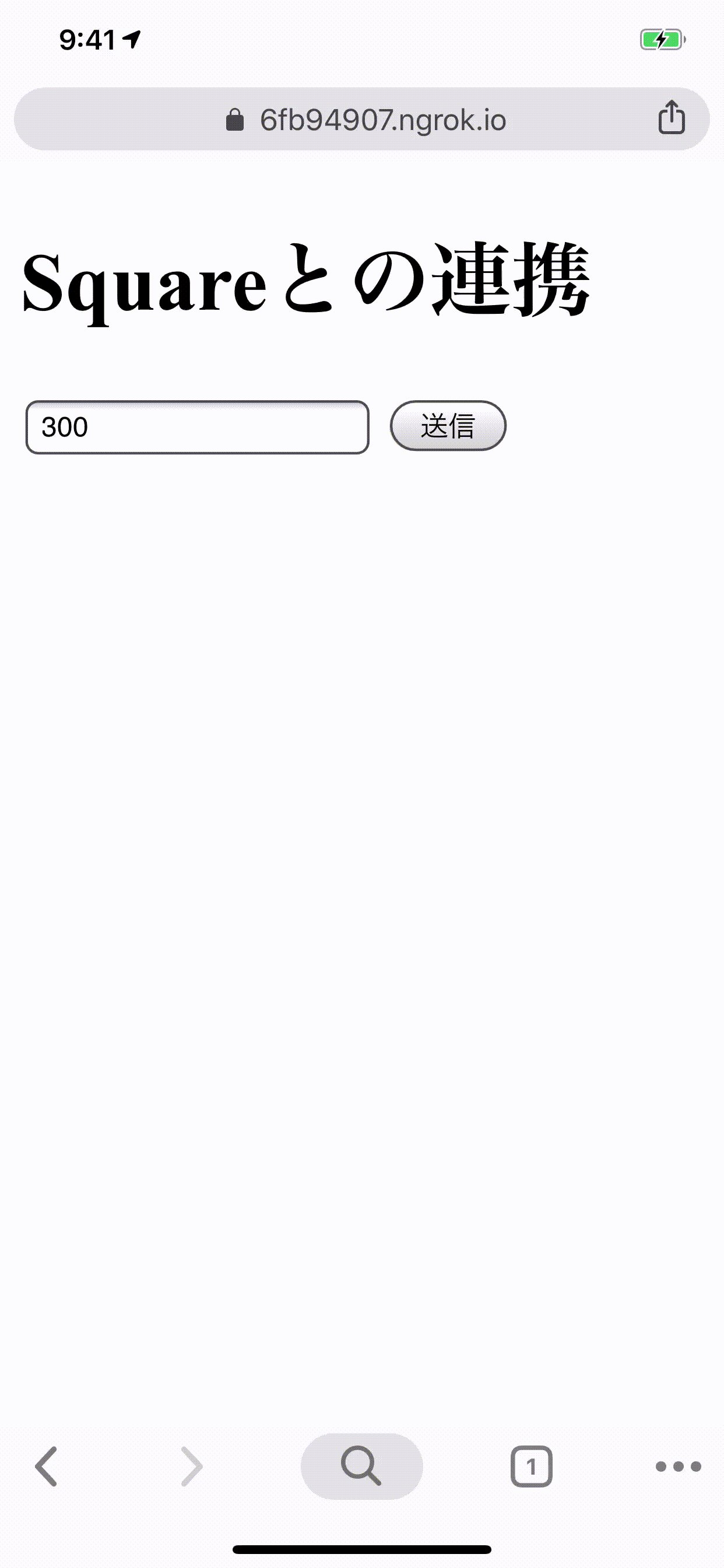
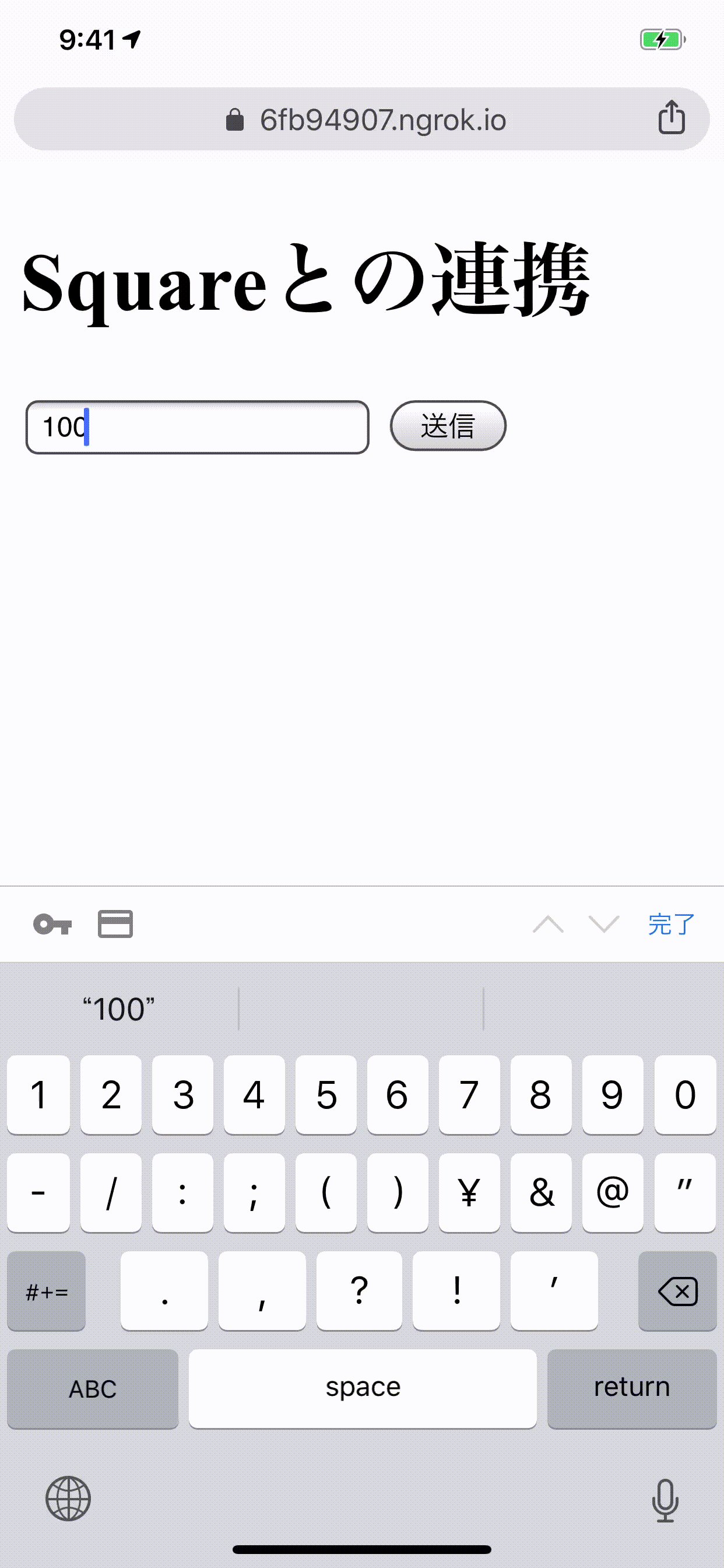
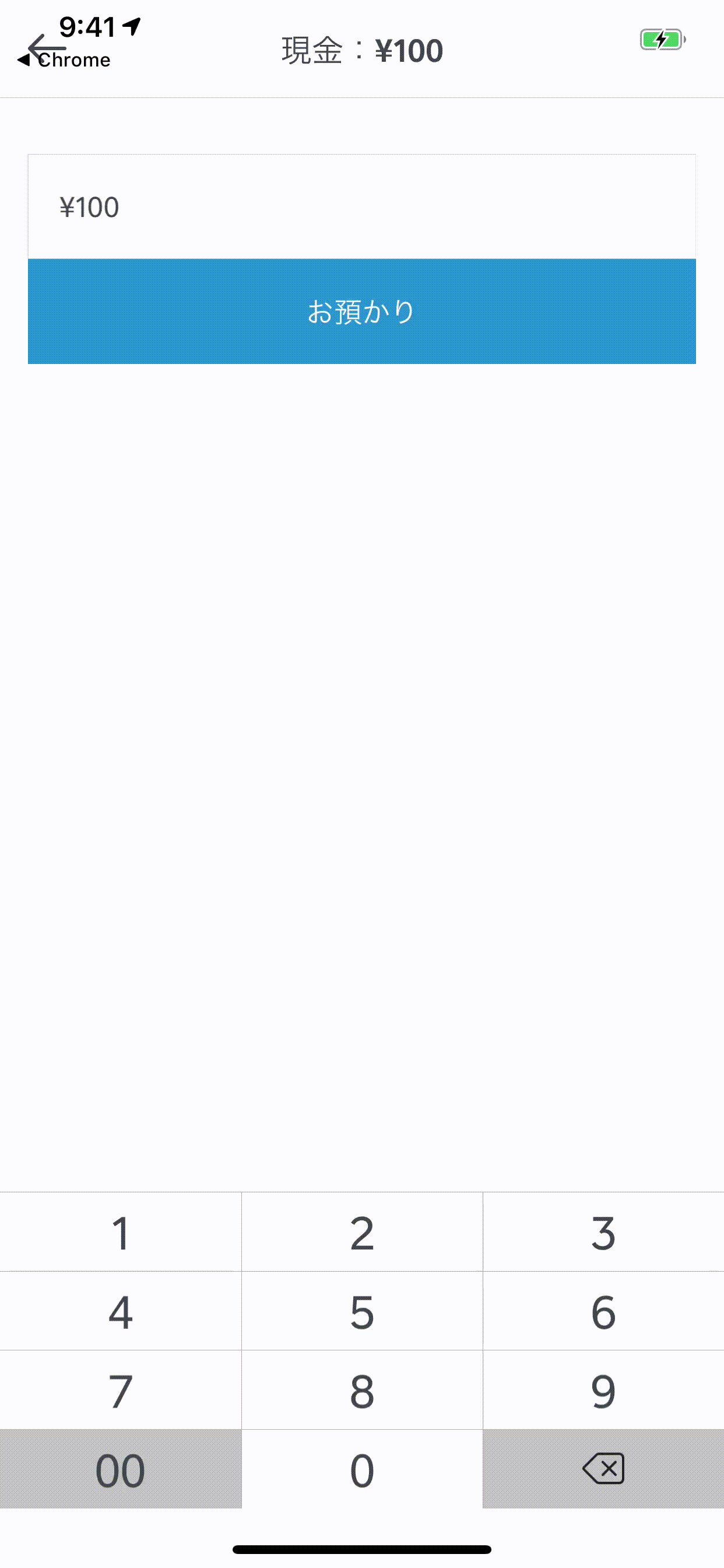
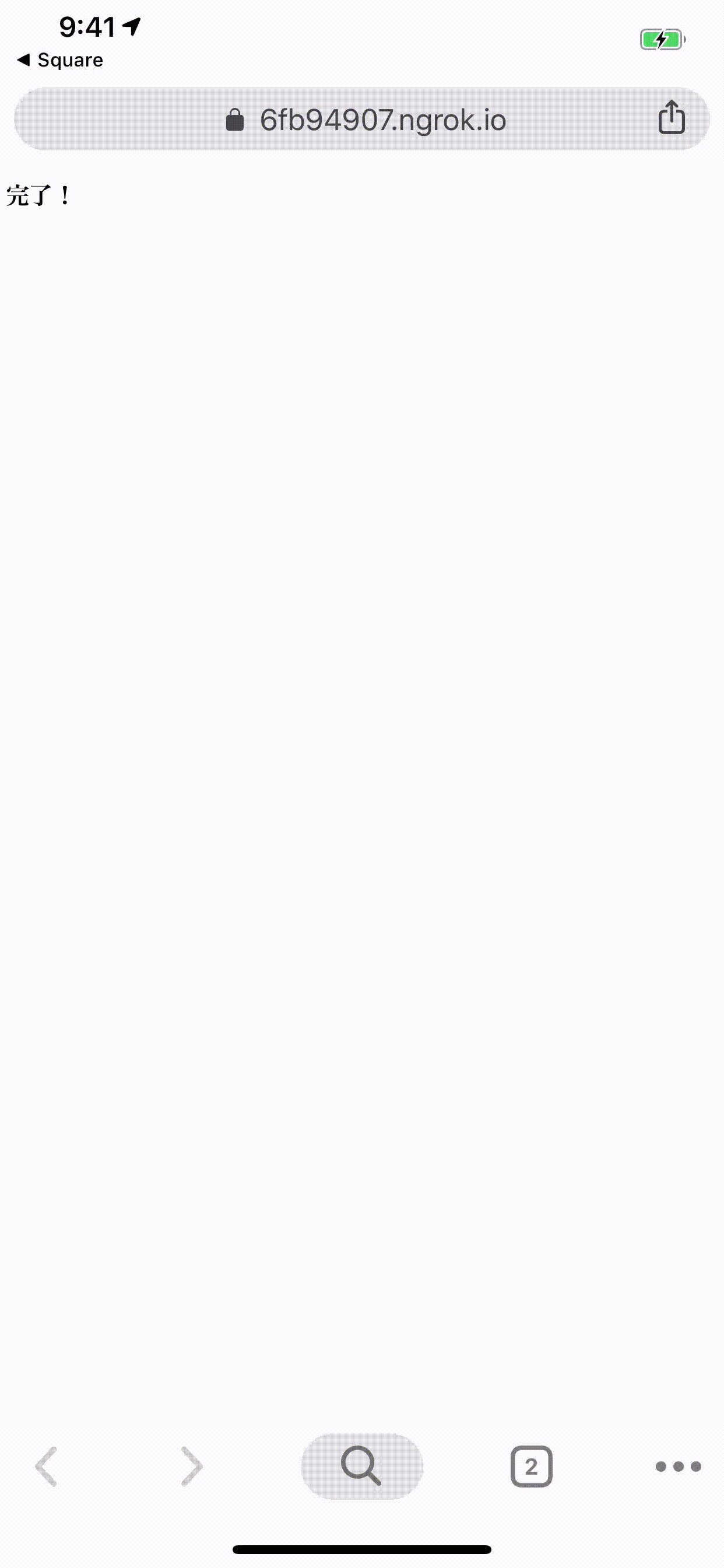
SquareとWebの連携イメージ
先に実装イメージを紹介する。 Webはシンプルに金額を入力して送信するとSquareアプリに金額が渡って起動する。 ここではSquareアプリで金額を手入力しているが、Square Readerを連携しているiPadなどであればここでクレジットカードを読み込ませれば表示されている金額が決済されると思われる。(端末が無いため未検証)

Square連携の実装
コードはシンプルで、Squareアプリに連携したいデータをJSON形式で渡してあげるだけです。
| %h1 Squareとの連携 | |
| = text_field_tag :price, 100 | |
| = button_tag '送信' | |
| :javascript | |
| const button = document.getElementsByName('button')[0] | |
| button.addEventListener('click', () => { | |
| const price = document.getElementsByName('price')[0] | |
| const dataParameter = { | |
| amount_money: { | |
| amount: price.value, | |
| currency_code: 'JPY' | |
| }, | |
| callback_url: 'https://domain-name.com/visitors/new', | |
| client_id: 'Application ID', | |
| version: '1.3', | |
| notes: 'notes for the transaction', | |
| options: { | |
| supported_tender_types: ['CREDIT_CARD','CASH','OTHER','SQUARE_GIFT_CARD','CARD_ON_FILE'] | |
| } | |
| }; | |
| window.location = | |
| 'square-commerce-v1://payment/create?data=' + | |
| encodeURIComponent(JSON.stringify(dataParameter)); | |
| }) |
注意点としては、15行目のCallback URLは後ほど設定するSquare画面のCallback URLと揃えてあげる必要があります。 これが異なるとSquareアプリを開いたタイミングでCallback URLが指定されていたものと違うというエラーが表示されてしまいます。
また、16行目のApplication IDはSquare Developer Portalから確認して入力します。 ここで設定するApplication IDは本番用のものが必要なようです。Sandboxのものを指定すると何故かエラーで処理されない。 こちらは現在Squareに問い合わせ中です。
SqaureでCallbackを設定
Square Developer PortalでNew Applicationを作成する。
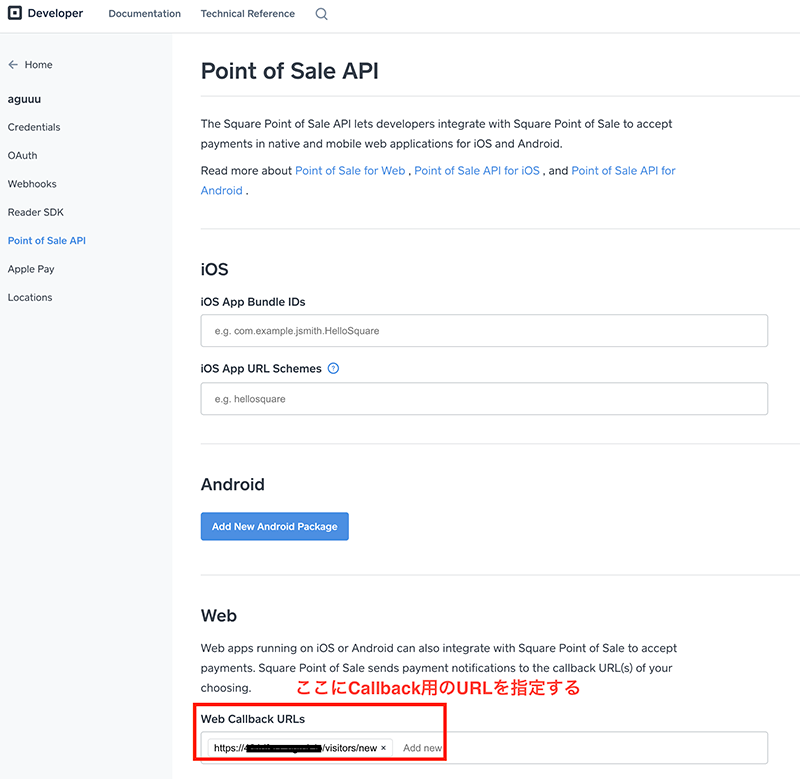
あとは、Point of Sale APIのWeb Callback URLsを指定する。

課題
これでWeb側から金額を渡してSquareでクレジット決済ができるようになるが一つ問題がある。 それは、Callbackで返ってきた時にその課金が誰のものなのかを判別する必要があります。 勿論、この場合にはWeb側で顧客情報を持っているのでその人に対しての決済処理であることを判別して決済終了としてあげる必要があります。
最初に思いついたのがJavascriptで渡すCallback URLにWeb側からパラメーターを付与すればそれがそのまま返ってくるのではないか?だった。 結果はSquare Developer Portalで設定しているCallback URLと異なるためSquareアプリ起動のタイミングでエラーとなりました。
次にCallbackで返ってくるパラメーターでtransaction_idというのがあるのでここから取得できないかと思ってAPI Documentを調べた。
ありそうな気もするけど、見る限り顧客に関連付く何かが付与されていることは確認できなかった。
そして、最後のパターンはJavascriptで渡しているNoteに顧客を識別できる情報を書き込んで、Callbackで返ってきたtransaction_idでNoteの情報を取得するパターンです。
これは、公式なやり方ではないし、気持ち悪い。
ただ、今の手持ちの情報だとこれしか思いつかなかった。
まとめ
意外に、物理クレジットカードと連携できる仕組みが少ないのに驚きました。 Stripe Terminalがこの辺りを大きく進歩させてくれる可能性はあるけど現状では手持ちのカードで戦うしか無い。
最後に今回の検証で使ったコードを貼っておきます。
tochi/square-example: Point of Sale API for Square
Let’s enjoy development.
