StoryBoard上で画面サイズ以上のViewを配置する方法
iOS5以上から画面のUIはStoryBoardを使って作ることが出来るようになりました。
できることならViewに関連するものは全てStoryBoard上で表現して、肥大化しがちなControllerをすっきりさせたいですね。
ただStoryBoard上にはController関連しか配置できず、Viewだけを配置したりすることは出来ないんですよ。多分。
例えばScrollViewなんかで縦に長〜い画面とかを表現したい場合があるじゃないですか。
さてどうやるのかと。まずはViewControllerを配置します。
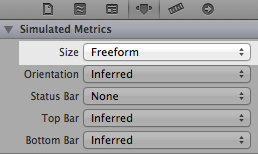
そして、ここがポイントなんですがViewControllerの「Attributes inspector」の「size」を「inferred → Freeform」に変更します。
これでViewControllerのサイズを自由に変更することが出来るようになります。
あとはViewController上にScrollViewを配置してレイアウトしていきます。
で、呼び出されたViewControllerからScrollViewを配置したViewControllerを読み込んでaddSubviewするわけですね。
– (void)viewDidLoad {
[super viewDidLoad];
ScrollViewController *scrollViewController;
scrollViewController = [self.storyboard instantiateViewControllerWithIdentifier:@”ScrollViewController”];
scrollViewController.view.frame = CGRectMake(0.0, 0.0, self.view.frame.size.width, self.view.frame.size.height);
scrollViewController.scrollView.contentSize = CGSizeMake(self.view.frame.size.width, 800.0);
[self addChildViewController:scrollViewController];
[self.view addSubview:scrollViewController.view];
}
StoryBoard上の大きくしたScrollViewのサイズが取得できないのが悔しい所。
githubにサンプルコードをおいておきます。
ただ、実際のアプリではまだ試した事が無いので何か問題があるかもしれません。
何かあったら教えて下さい。