プレゼント応募でiOSアプリのAppCookerのプロモコードを貰ったから試してみた
先日、Idea x Ideaさんで「iPad上でiOSのモックアップが作れる、AppCookerのプロモコード(2300円相当)を無料プレゼント!」というのを募集していたので応募してみました。そして、ありがたい事に当選したので実際に使ってみた感想を書いてみようと思います。(試用期間6時間)
因みに、以前にもブリーズライトの読者応募で当選したことがあったりと、普段のくじ運が悪い僕としてはIdea x Idea さんでの当選確率が高い気がします。今度、お会いしたらお礼を言おう。全く面識はありませんが。。。
では早速、App Cookerについて。何ができるアプリなのかと言う事ですが、簡単に言うと「iOSアプリのモックアップが作れる」のです。
下記の様な事がAppCookerだけでできちゃいます。
- アイコン画像の作成(モック)
- アプリの詳細情報・コンセプトなどを記載するノート作成(概要設計的な書類)
- アプリ画面の遷移図、デザイン、画面設計(画面遷移、画面設計)
- AppStore提出時の各種情報を記載するノート作成(リリース用ドキュメント)
- アプリの売上予測情報
それではもう少し細かく、キャプチャを交えながら説明を。
プロジェクトを作る
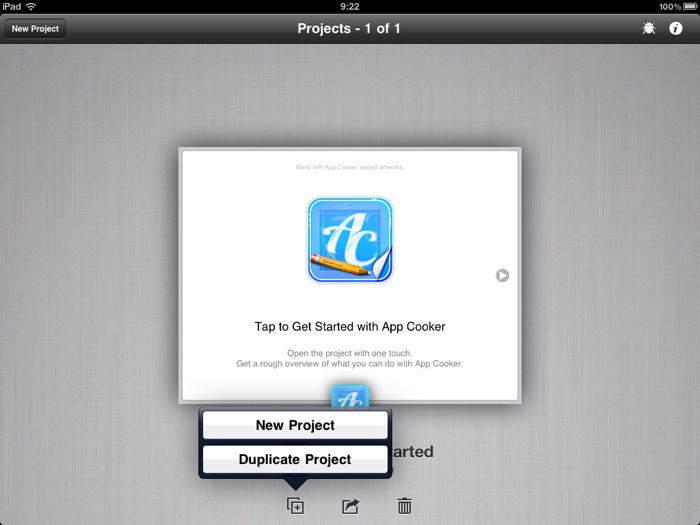
起動直後の画面です。
アプリ=プロジェクト という単位で管理しているみたいです。
現時点で日本語にローカライズはされていません。
ただ、日本語を含んだモックアップは作れます。
新しいプロジェクトを作ってみます。
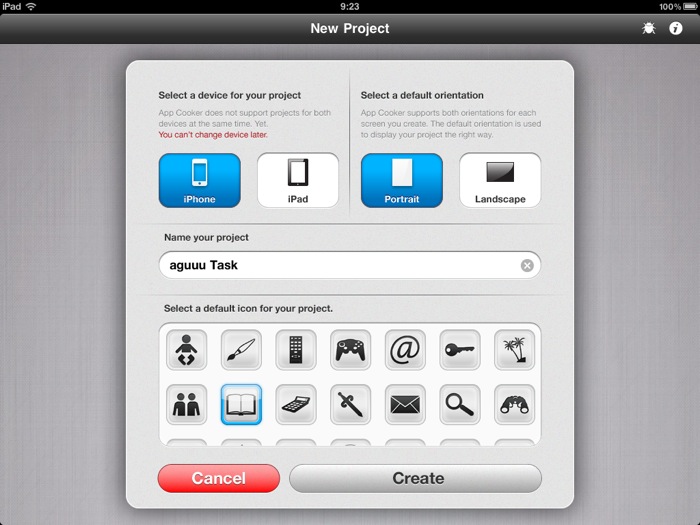
まずは、デバイスを選択します。残念ながら現時点ではiPhoneかiPadのどちらか片方しか選択できません。
ユニバーサルアプリを作る場合にはプロジェクトを2つ作る必要があるみたいです。
ここは今後のアップデートに期待したい所ですね。
そして、次に横向きか縦向きかを選択して、プロジェクト名をきめて、アイコンを選択したら「Create」を押下します。すると基本のプロジェクトテンプレートが作成されます。
アイコンは後から編集可能です。
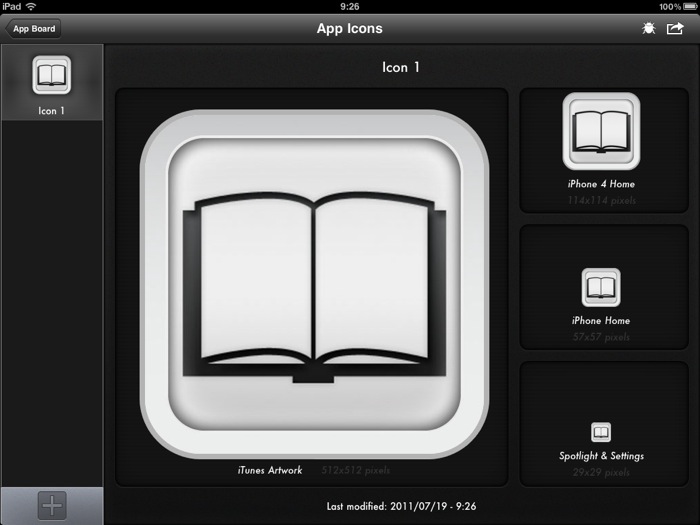
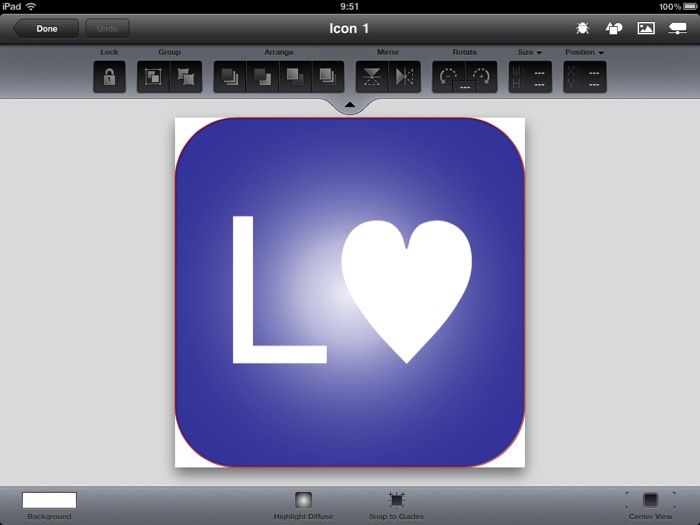
アイコンをつくる
アイコン画像のモックは複数個つくる事ができます。
まずはラフスケッチを書いてその後にブラッシュアップしたアイコンを作ったり、複数のデザインのアイコンを作ったりできます。
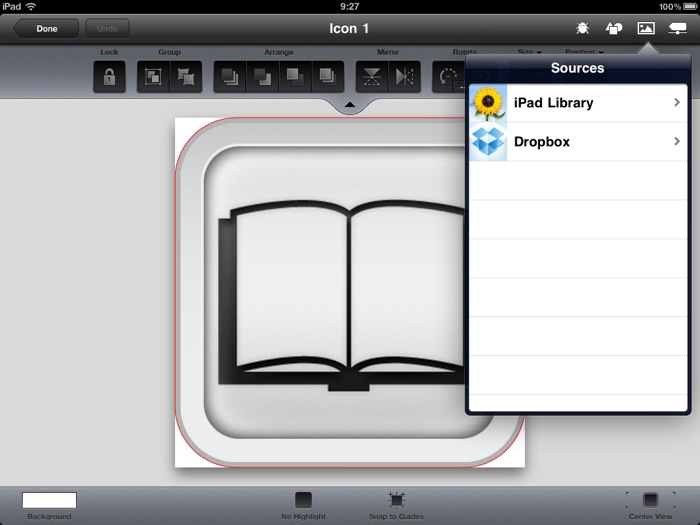
アイコン画像作成や後ほど紹介する画面のモックを作成する時には、DropBoxや標準の画像ライブラリから画像を持ってきて使用することができます。
簡単に画像を作成してみました。四角、丸、角丸、線、テキストなど標準的な図形からアイコン画像のモックを作っていく感じです。
色や、重なり順など大まかな事はできるので「モック」という意味でのアイコン作成は可能だと思います。
色は準備された色しか選ぶ事が出来ないので、細かな色見などは変更できないみたい。
また、自由な図形(基本図形以外)も作れません。
そのため、本格的なアイコン画像をAppCookerだけで作るのには無理があります。(そもそも、モック作成なのですが。)
より具体的なアイコンを作るのならば、事前にpngなどで画像を準備してDropBox経由でAppCookerに取り込んで作っていく感じになると思います。
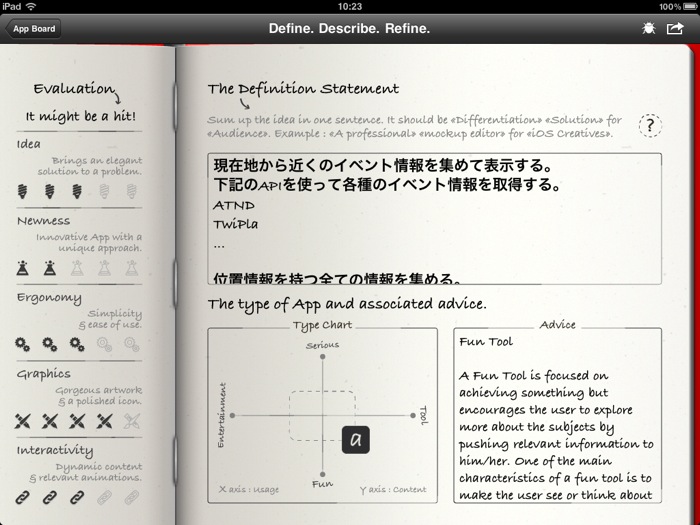
アプリの概要をきめる
では次にアプリの概要を決めます。
アプリのターゲットや特徴、概要などをテキストで記入していきます。
もう少し自由な内容がかけるといいかな。っと。
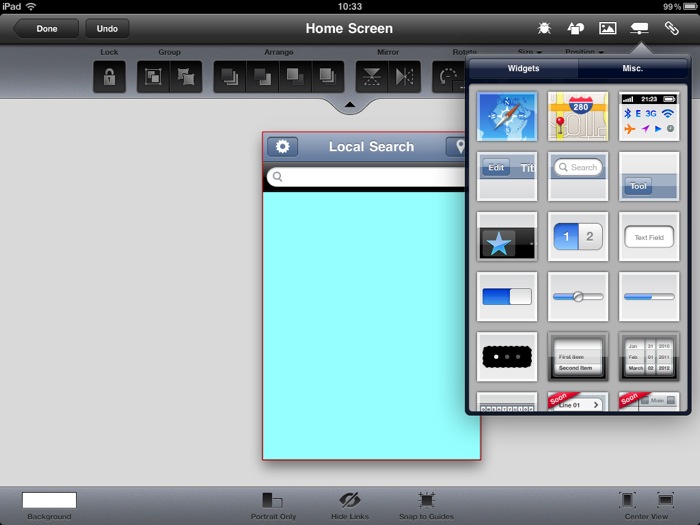
アプリ画面のモックをつくる
このアプリの最大の売りがこのアプリ画面のモック作成ではないかと。
先ほどのアイコン作成と同様に、基本的な図形や手書きは勿論のこと、iOS標準のパーツを簡単に配置することができます。(これは素晴らしい)
しかも標準パーツは自動的に良きに計らって配置してくれます。
ただ一つここで非常に残念なのが、最も?よく使われるUITableViewのパーツが現時点ではまだ無いようです。
「Soon」っとなっているので近々実装されることは間違い無いのですが、なるべく早く欲しいパーツですね。
他にもいくつか未実装のパーツがありますが、iOS標準の全てのパーツが揃えばかなり簡単にモックが作れて良いと思います。
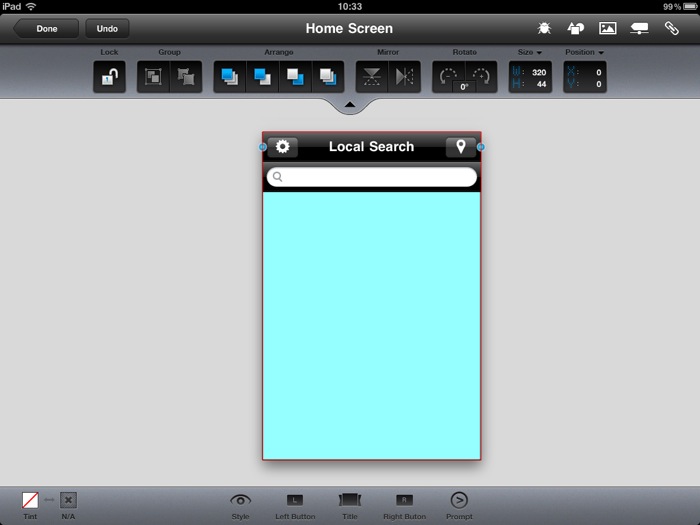
そしてToolBarのタイトルや左右のボタンの種類、アイコンなども簡単に変更できます。
他のパーツも同じ様な感じで細かく設定できます。(ここらへんは本当に良く出来ているなっと。このアプリのソースコードを見てみたい。。。)
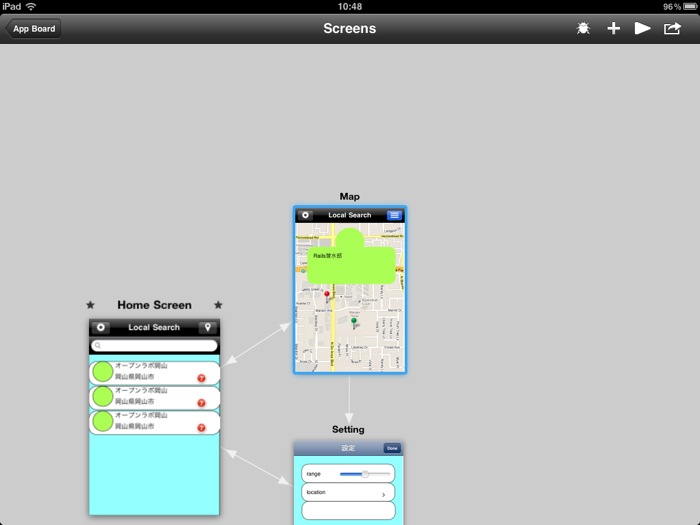
そしてなんと、作成したモック画面に各種画面へのリンクを設定することができます。
リンクを設定すると下記の様な遷移図もできるのですが、さらに凄いのが。。。
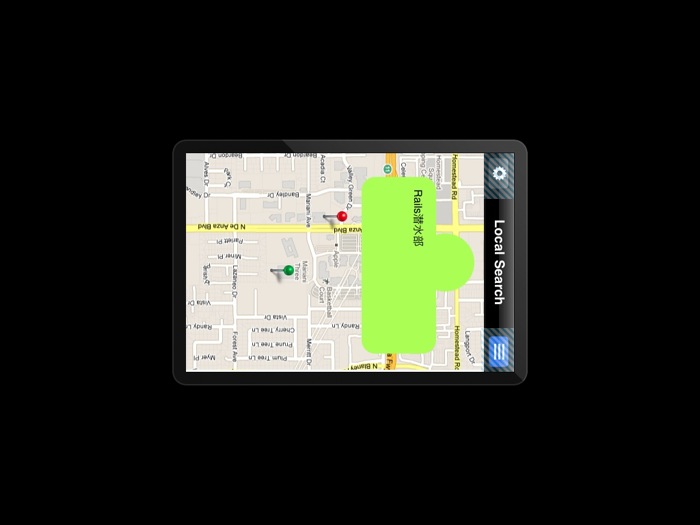
リンク設定した箇所をクリックすると擬似的に画面遷移をしているようなデモができちゃいます。
他の人にアプリのイメージを伝える時にはとっても分かりやすくて良いのではないかと。
ここまで出来るのなら、ついでにAppCookerで作ったプロジェクトからXcodeのテンプレートプロジェクトまで作ってくれたりしたら開発者はとっても喜びます。。。とか無茶な要望を言ってみるテスト。w
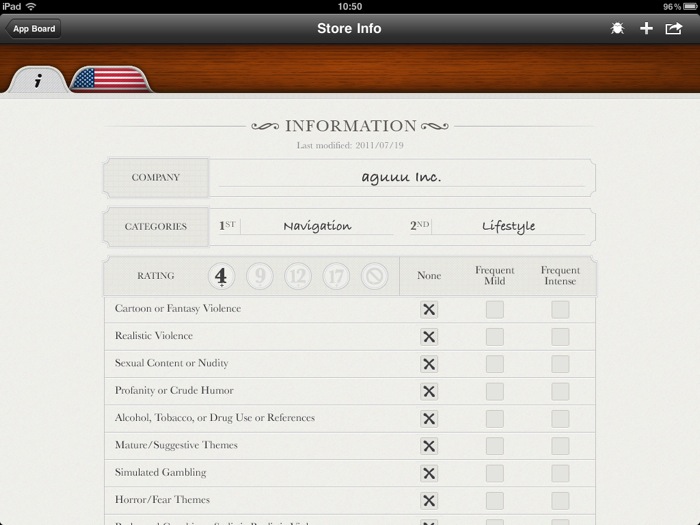
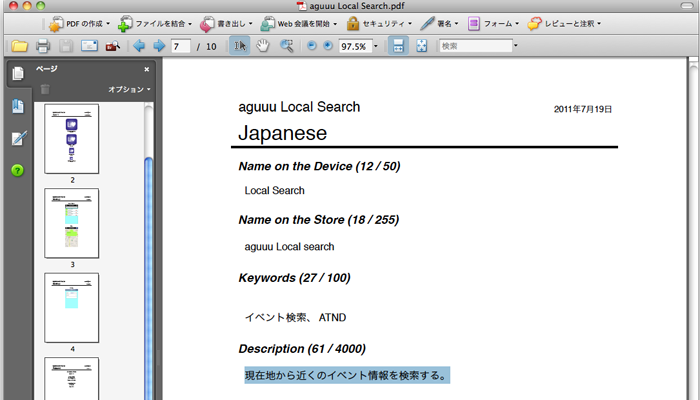
AppStore用の情報を作る
後はAppStoreにリリースする時に必要な情報を決めていきます。
いつもリリースの時にiTune Connectを開いたままどうしようかと悩んだりしているので 事前に決めておけるのは良いと思います。
これらの情報はPDFで出力できるので、実際のリリースの際にはここで記載した内容をコピペで使えるので2度手間にはなりません。
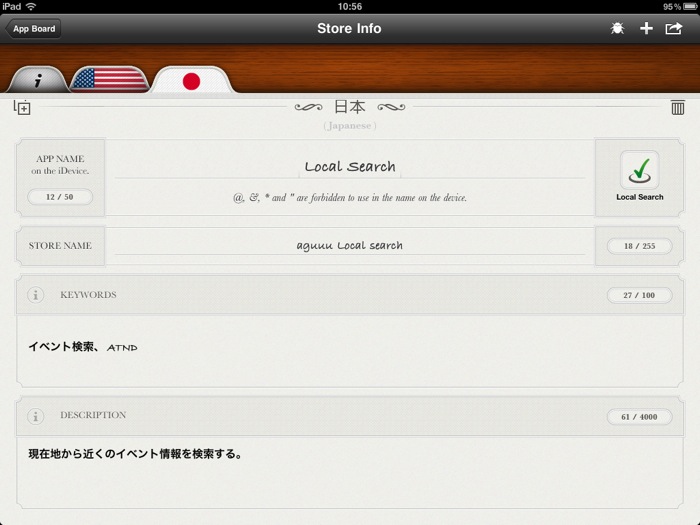
勿論、日本語向けのローカライズ情報も記載できます。
しかもAPP Nameは長さのチェックも行なってくれるので、ホーム画面上でアプリ名が切れそうなら、右上のチェックアイコンが赤くなって知らせてくれます。(親切)
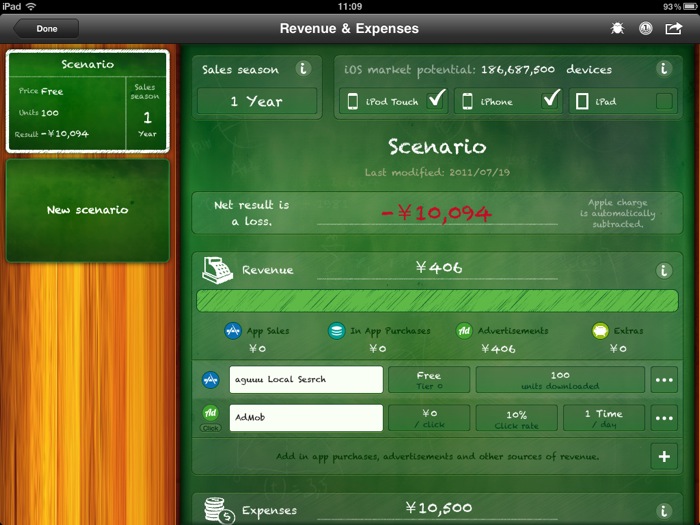
アプリの売上予測をたてる
最後にアプリの収益について予測を作成します。
どのデバイス向けなのか?どの金額で販売するのかなどが設定可能です。
無料アプリでも広告を掲載した場合のクリック率などから大体の収益を計算したりします。
またアプリ内課金にも対応しているので、iOSでの収益の方法は全て網羅されている様に思います。
また、iOS Devのライセンス費用(10,500円)を支出として考え、最終的な収益を予測する事ができます。
これは経営層の人たちに説明するときには役に立つのではないかと。
「ダウンロードがこれだけ行けば収益は確保できます。キリッ」みたいな。w
僕が作ったアプリで言うと常に収益はマイナ (ry
そしてここまで作成した各種情報はPDFとして出力することができるので、そのまま紙ベースで提出することもできます。
実際に使ってみて僕が使うシーンとして想定したのは電車や出先でアプリのアイデアが思いついてそれを具現化していく時に役に立つなぁ〜っと。
正直に言うと、現時点でAppCookerだけでモックを作りこんでいくには少し無理があるかな。(モックの範囲じゃナイキがするけど。)
Photoshopなどを使ってデザインが難しいプログラマーがアプリのイメージをデザイナーに伝える時や、上司にアプリの説明をする為に使用するととっても良いと思いますね。
アプリの画面のところは本当に良くできているので、上記の様なシーンがよくある方は購入を検討してみる価値はあると思いますよ。